
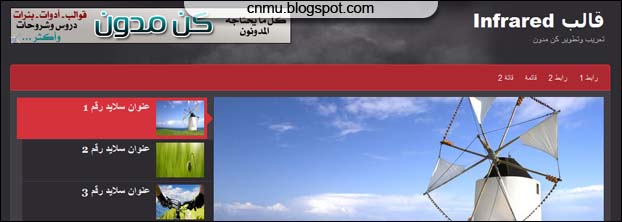
معلومات وتنسيق القالب
يحتوي القالب على مساحة إعلانية في الهيدر بمقاس 468x60
يحتوي على قائمة منسدلة في أعلى القالب وطريقة تنسيقها كالتالي
<li class='current_page_item'><a expr:href='data:blog.homepageUrl'>الرئيسية</a></li>كرر الكود الأحمر لزيادة الروابط
<li><a href='#'>عن المدونة</a></li>
<li><a href='#'>راسلنا</a></li>
<li><a href='#'>مدونة</a></li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة1</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة 2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة فرعية</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
</ul>
</li>
<li><a href='#'>قائمة</a></li>
<li><a href='#'>قائمة</a></li>
</ul>
</li>
<li><a href='#'>رابط</a></li>
</ul>
كرر الكود الأزرق لزيادة قائمة منسدلة
الكود الأخضر داخل القائمة المنسدلة معناه قائمة منسدلة داخلية كما تراها في المعاينة كرره ان اردت زيادتها
يحتوي القالب على قائمة منسدلة أخرى وهذه طريقة تنسيقها
<ul class='menu' id='menu-secondary'>نفس طريقة التنسيق
<li><a href='#'>رابط 1</a></li>
<li><a href='#'>رابط 2</a></li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>فرعي</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>قائة 2</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
</ul>
يحتوي أيضا على سلايدر وهذه أكواد تنسيقه
<div id='feature-56'>
<div class='inpost'>
<h3>سلايدر رقم واحد</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الاول</p>
</div>
<a href='الرابط'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7lUSxERr2RFpj6SlKei-gc1IgpILWIIDceen0dBXE7X7lAisILlMgdQDwbCXApJMDub8dYTSuClGuCxiabS7eLckNWfm3HdXQiOPqo7HhCxecTN65Lleps_iEGtqoHOB5BrDpwquyggs/s650/image-1-large.jpg'/>
</a>
</div>
<div id='feature-54'>
<div class='inpost'>
<h3>سلايدر رقم 2</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الثاني</p>
</div>
<a href='الرابط 2'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm3qIuubkra5h9wCaEWFuR-t1Yyf8XdEYZwvN2zTY-gyzIbk6fO0Ob1vy3-OIFCUGdQ-iy-h-euznd35mSwjdd2wlGJOeRUA8T3KQm2htLd0xhQbn5FVk09ewXMxs66J2u9yUfc9i0Qao/s650/image-2-large.jpg'/>
</a>
</div>
<div id='feature-50'>
<div class='inpost'>
<h3>سلايدر رقم ثلاثة</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الثالث</p>
</div>
<a href='الرابط 3'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgsrZn8zG9hnMXUrJ1N1_HK4RJm_owKHrFYp12nfWhU23ObbWLKLnBhkBHiQD_QDL5MQQWFHtYTa5GfO20u9yUC0jO-nLs919jFeCKWkg9mu89BjHYicGRU95V-t8qBWwXpEtDMyTNXU4/s650/mountain-biking-nature1.jpg'/>
</a>
</div>
<div id='feature-18'>
<div class='inpost'>
<h3>سلايدر رقم 4</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الرابع</p>
</div>
<a href='الرابط 4'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRxxo1o3CT8OcmEtG5sED2Nd75a8L7MDeSDic2V8_YXHy_SnHMzudLwqjxw2GNlONhLXIS7XWC-GJSOoN-1vn3Vq_XGXNKItrVZ2SrvxBE-RlS_qQ5RqqlXobpK91iEeNPxmbZgBwRBhc/s650/IMG_1326-650x280.jpg'/>
</a>
</div>
</div>
<ul id='tabnav'>
<li><a class='listab' href='#feature-56'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihJVXG3ey1YxD8tMOBZ0JUE5yTU-PG3PPLowaEhpfv3u6RzB5o7gULIIOpx_FO9ed6sfOxgjnjAxTBrkw9G1G_C8L1afGqIHVRy2frYBGwcHp3QzW1GmZC4kE0Ks0QNRrV0A3l6QrC7aM/s1600/image-1-small.jpg'/>
<h3>عنوان سلايد رقم 1</h3></a></li>
<li><a class='listab' href='#feature-54'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAbRJc9ojxd67kITyLW1SOsBj_AG0TdEM_LlmMtnSWnRVvjGDGuFwRC-NEEEymBg5xfmahnjMMJuITwDh-OwV5wpjB3_EOXhegJkkaT95yuBvc8kMBXGHsgvIz8oW4CnY_VIWr1QuRptA/s1600/image-2-small.jpg'/>
<h3>عنوان سلايد رقم 2</h3></a></li>
<li><a class='listab' href='#feature-50'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgsrZn8zG9hnMXUrJ1N1_HK4RJm_owKHrFYp12nfWhU23ObbWLKLnBhkBHiQD_QDL5MQQWFHtYTa5GfO20u9yUC0jO-nLs919jFeCKWkg9mu89BjHYicGRU95V-t8qBWwXpEtDMyTNXU4/s650/mountain-biking-nature1.jpg'/>
<h3>عنوان سلايد رقم 3</h3></a></li>
<li><a class='listab' href='#feature-18'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRxxo1o3CT8OcmEtG5sED2Nd75a8L7MDeSDic2V8_YXHy_SnHMzudLwqjxw2GNlONhLXIS7XWC-GJSOoN-1vn3Vq_XGXNKItrVZ2SrvxBE-RlS_qQ5RqqlXobpK91iEeNPxmbZgBwRBhc/s650/IMG_1326-650x280.jpg'/>
<h3>عنوان سلايد رقم 4</h3></a></li>
</ul>
طبعا الأجزاء بالعربية غيرها
أما الروابط الطويلة فهي روابط الصور مرة مكبرة وهم الأربعة الموجودين بالأعلى
ومرة مصغره وهم الأربعة الموجودين بالأسفل غير كل منها
تم اضافة الميتا تاج ستجدها في اول القالب غير الكلمات الموجوده بها
تم إضافة أكواد المشاركة الإجتماعية للقالب
وتم تنسيق التعليقات وإضافة التعليقات التفاعلية
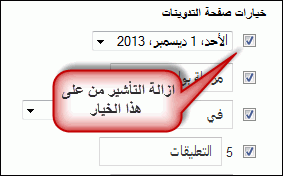
آخر اعداد ادخل على صفحة التخطيط وقم بتحرير صندوق الرسائل والغي التأشير من على خيار التاريخ الأول
يمنع حذف حقوق التعريب والتطوير من القالب
فنرجو مراعاة هذا الأمر وهذه شروط الإستخدام الخاصة بنا
وبالتوفيق